פרק 10: Mobile First
אם תבקשו ממישהו לנסות לדמיין את החיים בלי סמארטפון, יש סיכוי סביר מאוד שהוא יצטמרר. קצת קשה לזכור, אבל פעם – ובהקשר הזה “פעם” פירושו העשור הקודם, שכן האייפון הראשון הוצג לעולם רק באמצע 2007 – הסלולרי לא היה מחשב לכל דבר (ופעם בכלל לא היו טלפונים ניידים, אבל זה באמת כבר מרגיש כמו היסטוריה רחוקה מאוד, משהו כמו ימי הביניים…). בהתאם גם אצל בעל עסק שהאתר שלו לא מותאם לגלישה במובייל צריכה לעבור צמרמורת – כי הוא מפסיד המון לקוחות והזדמנויות. בפרק הזה נלמד מהם המאפיינים הייחודיים של הגלישה בסמארטפונים ואיך לספק להם מענה הולם, אילו סוגים של אתרים למובייל קיימים ומהם היתרונות והחסרונות של כל אחד מהם, איך ליצור תוכן עבור הגולשים בסלולר ואיך להבטיח חוויית משתמש אופטימלית לכל אחד ואחת מהם.

1. המאפיינים הייחודיים של הגלישה בסלולר
לפי מחקר שנערך לפני מספר שנים, זמן השימוש הממוצע בסמארטפון בארץ הוא כ-7.5 שעות ביום. חלק מהזמן מוקדש כמובן לגלישה אינטרנט – ובפרט משני הסוגים הבאים:
א. גלישה מהירה כדי להגיע לעסק ספציפי – במטרה למצוא מספר טלפון, שעות פתיחה, כתובת, הנחיות הגעה וכו’. הדגש העיקרי לסוג הזה של האינפורמציה הוא מהירות ונגישות. מי שנמצא בדרך למקום מסוים לא רוצה לבזבז זמן על גלילות ממושכות או ניווט מסורבל. המידע חייב להיות מוצג תוך זמן קצר ובמינימום לחיצות כפתור, וכמובן להיות מדויק ועדכני.
ב. גלישה נינוחה שמאפשרת התעמקות – למשל במקביל לצפייה בטלוויזיה (ובפרט במהלך הפסקת פרסומות ממושכת או כשיש קטעים משעממים), בזמן נסיעה ברכבת או באוטובוס, תוך כדי המתנה בתור וכו’. במקרים אלה הציפייה של הגולשים היא לתוכן מושקע ומותאם לסלולר – לדוגמה, תמונות שאפשר להעביר בקלות באמצעות swipe וכו’. יצירת חוויית משתמש מוצלחת ומעשירה היא המפתח ל-SEO אפקטיבי.
המאפיינים הייחודיים של חיפושים בסמארטפון
גם לשימוש במנועי החיפוש בסמארטפונים יש מספר מאפיינים ספציפיים.
ראשית, תמציתיות. בניגוד לחיפושים בגוגל שמתבצעים במחשבים נייחים, שכוללים במקרים רבים ביטויים ארוכים ומפורטים, בסלולר חלק גדול מהחיפושים הם של מילה אחת או שתיים. שנית, הסבירות לטעויות הקלדה גבוהה יותר, ועוד עובדה שחשוב לקחת בחשבון כשמבצעים מחקר מילות מפתח לסלולר היא שהחיפושים הקוליים הופכים נפוצים יותר ויותר במובייל.

2. שלושת הסוגים של האתרים למובייל – יתרונות וחסרונות
ההחלטה הראשונה בדרך לאתר שעומד בכל הציפיות של גולשים בסלולר היא הסוג שלו. מבחינה זו יש לכם 3 אפשרויות: אתר רספונסיבי, אדפטיבי ואתר ייעודי למובייל. לכל אחד מסוגי האתרים יתרונות משמעותיים אבל גם חסרונות שאי אפשר להתעלם מהם, וכדאי להכיר את כולם – וכך לקבל את ההחלטה הטובה ביותר בהתאם למאפיינים הספציפיים של העסק שלכם.
אתר רספונסיבי
אתרים רספונסיביים הם אתרים שיודעים לזהות את המסך שעליו הם מוצגים ולהתאים את עצמם למימדים. בדרך זו אתם בונים אתר אחד עם URL אחד שמיועד לכל סוגי הגולשים, והוא ישנה את הפונטים, התמונות, לעתים גם את העימוד ועוד, כל אלה על סמך המסך של כל גולש.
יתרונות: בעבר גוגל רמזה שזוהי האופציה המועדפת עליה, ובאופן טבעי תמיד כדאי לפעול לפי הרמזים של גוגל. עוד יתרון מובהק הוא שאין צורך לתחזק במקביל שני אתרים – אם תרצו לשנות את התוכן בעמוד מסוים, להוסיף דף, לעדכן את התפריט, להטמיע לוגו חדש וכו’, תצטרכו לעשות זאת רק פעם אחת (ואם אתם זוכרים את הפרקים הקודמים במדריך, הוספת תוכן לאתר באופן שוטף היא חלק בלתי נפרד מ-SEO מוצלח – כך שאתר רספונסיבי חוסך לכם זמן רב).
חסרונות: אין אפשרות להתאים באופן מושלם את התוכן שמוצג במובייל. אמנם האתרים הרספונסיביים משנים אוטומטית אלמנטים מסוימים, אבל יש גם רכיבים שלגביהם לא ניתן ליצור בידול בין הסלולר לדסקטופ וללפטופ, למרות שכאמור חוויית המשתמש שהגולשים מצפים לה בשני סוגי המכשירים אינה זהה כלל וכלל.

אתר אדפטיבי
קונספט דומה לרספונסיבי מהבחינה שהתצוגה מותאמת למסך ובכך שמדובר על אתר אחד בלבד לכל סוגי הגולשים. מצד שני יש גם הבדל משמעותי: הקוד מגדיר מראש מספר אופציות של מסכים (וגם לפי סוגים של מערכות הפעלה, אם תרצו) – ומאפשר לכם לבחור את התצוגה לכל אחת מהאופציות הנ”ל.
יתרונות: גמישות רבה יותר בהשוואה לאתר רפסונסיבי, תחזוקה קלה יותר בהשוואה למצב שבו ישנם שני אתרים (אחד לטלפונים ניידים ואחד לגולשים במחשבים נייחים).
חסרונות: תחזוקה רבה יותר בהשוואה לאתרים רספונסיביים. בנוסף, מנועי החיפוש מזהים לעתים את התוכן של הגרסאות הנפרדות כשונה והדבר עלול להזיק ל-SEO.
אתר מותאם לסלולר
האופציה השלישית היא למעשה בניית שני אתרים נפרדים לחלוטין, האחד לגולשים בלפטופים ובמחשבים הנייחים והשני לסמארטפונים. במצב שכזה ישנם גם URL-ים שונים, כשבדרך כלל אם הכתובת של האתר ה”רגיל” היא domain.com זו של האתר הייעודי לסלולר תהיה m.domain.com. מי שקובע איזה אתר להציג הוא השרת שמזהה אם הגלישה מתבצעת בסמארטפון או במחשב.
יתרונות: חופש מלא ליצור את חוויית המשתמש הטובה ביותר האפשרית לגולשים במובייל, למעשה בלי שום מגבלות.
חסרונות: חיסרון אחד הוא כמובן הצורך לתחזק במקביל את שני האתרים. חיסרון שני הוא שגם גוגל מתייחסת לשני האתרים שלכם כאל אתרים נפרדים, כך שתצטרכו להשקיע ב-SEO עבור שניהם.
לחיסרון השני יש פתרונות יעילים בדמות תגי קנוניקל ותג alternate. חשוב להטמיע את התגים האלה באופן מדויק כדי שהם ימלאו את התפקיד החשוב להם ויעזרו לגוגל להבין שמדובר בשתי גרסאות של אותו אתר ולהעניק להן את הדירוג המתאים.
3. איך להבטיח חוויית משתמש איכותית במיוחד בסמארטפונים?
כשנפח הגלישה בסלולר הפך למשמעותי מאוד, ובעצם כבר עקף במקרים רבים את שיעור הגלישה במחשבים נייחים, גוגל הבינה שהיא חייבת לעדכן את האלגוריתם שלפיו היא מדרגת אתרים. העדכון, mobile first שמו, התרחש ב-2018 – ומאז הדפים באתרים נמדדים ומדורגים קודם כל בהתאם לחוויית המשתמש שהם מעניקים לגולשים במובייל.
המסקנה המתבקשת: חשוב מאוד לוודא שכל גולש בסמארטפון זוכה לחוויית משתמש מיטבית. הדגשים העיקריים הם:
* טעינה מהירה – אין מה לעשות: הפתיל של הגולשים קצר, כשהם עם סמארטפון ביד ולא מול מסך גדול הוא מתקצר עוד יותר, ולכן אתרים סלולריים חייבים לעלות מהר. ממש מהר. תמונות פחות כבדות, צמצום הקוד ושימוש במטמון הן דרכים אפקטיביות לקצר למינימום את ההמתנה.

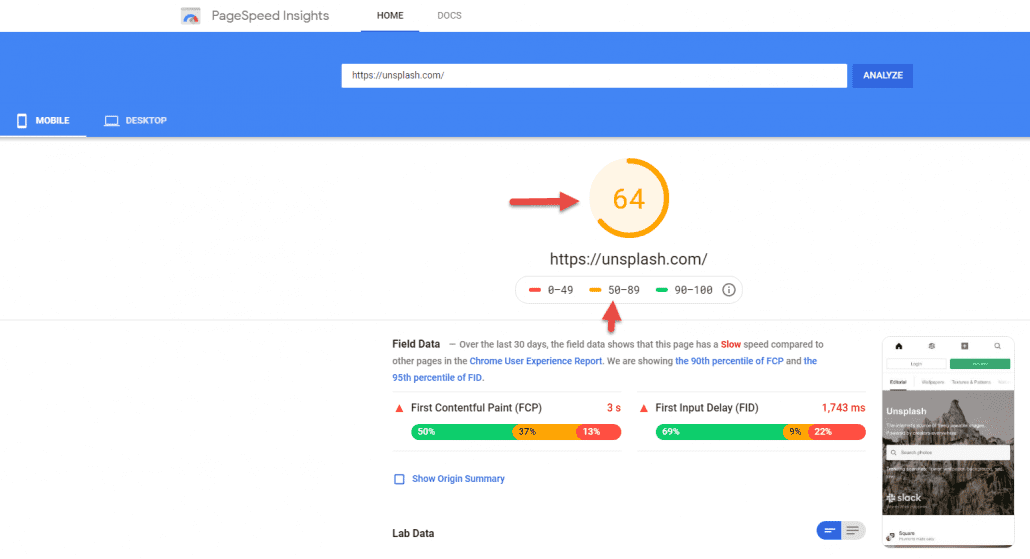
* בדיקה עצמית מתמדת – כדי לבדוק עד כמה האתר הסלולרי שלכם מותאם לציפיות העכשוויות תוכלו לנצל את PageSpeed Insights – כלי מעולה זה של גוגל מספק גם חוות דעת וגם המלצות לשיפור המצב הקיים, לא “רק” מבחינת המהירות אלא באופן כללי לגבי ההתאמה למובייל. כלי מעמיק אפילו יותר הוא Lighthouse שאותו אפשר למצוא דרך ה-Dev Tools של גוגל כרום, וגם הוא יעבור על האתר כפי שהוא מוצג לגולשים בסמארטפונים ויעזור לכם להשביח את חוויית המשתמש שלהם.
* פונט גדול יותר – במקומות שהדבר אפשרי, כדאי להגדיל את הפונטים כדי להפוך את האתר לקריא יותר גם במסכים קטנים.
* הבלטת כפתורים וקישורים – על-מנת להבטיח שימוש נוח באתר גם בסלולר, מומלץ להבליט את הלינקים וגם את הכפתורים שהגולשים אמורים ללחוץ עליהם כדי לבצע פעולות מסוימות.
* חיבור לפונקציות המתאימות בסמארטפון – בעזרת תגים מתאימים תוכלו לסמן למכשיר הסלולרי שמספר מסוים שמוצג באתר שלכם הוא מספר טלפון כך שלחיצה עליו תוביל מיד להתקשרות אליו. באופן דומה אפשר לוודא שלחיצה על שורת הכתובת תפעיל אוטומטית אפליקציית ניווט מתאימה.
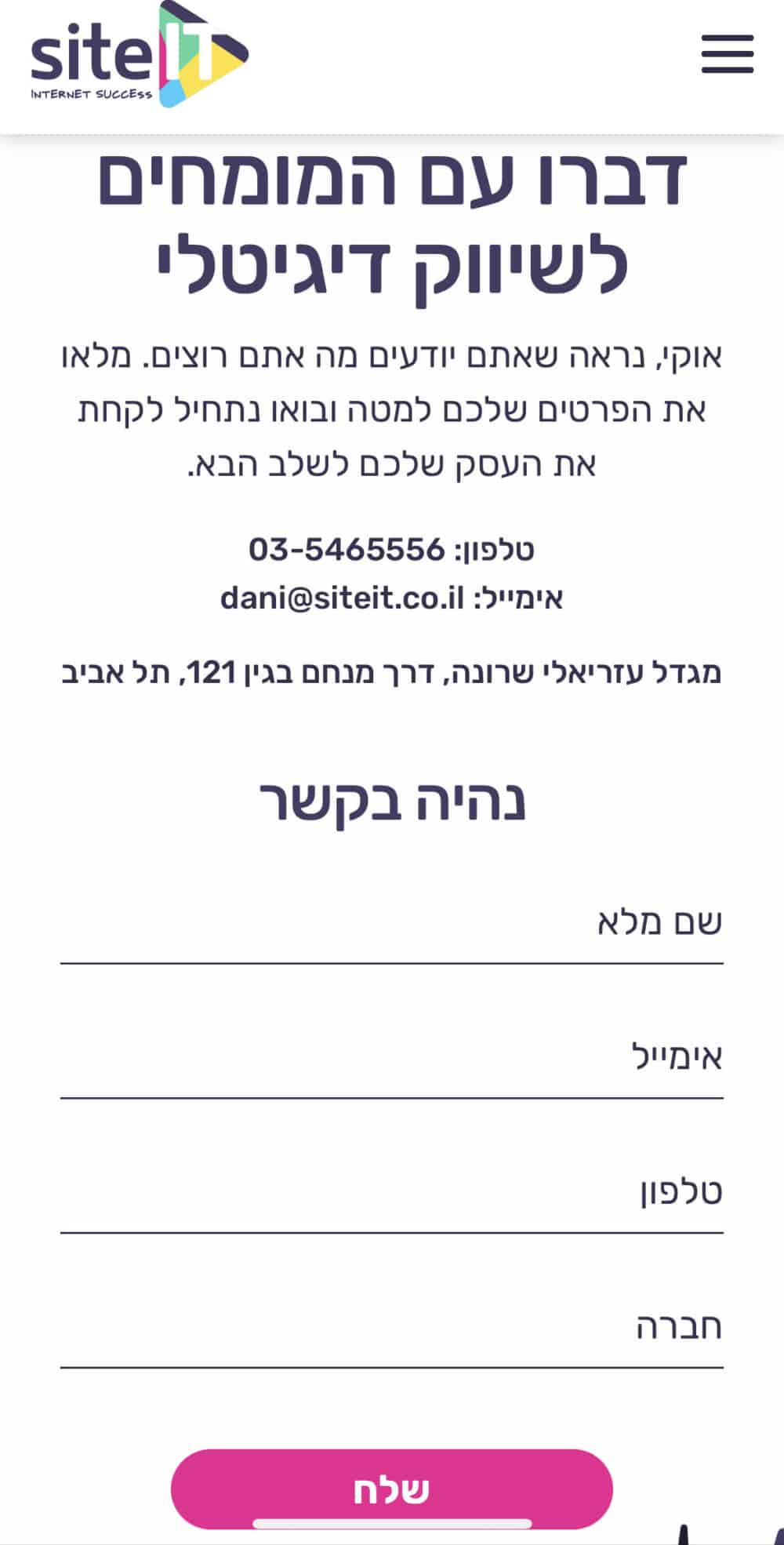
* טפסים נוחים למילוי – כל טופס עלול להוות נקודת תורפה בחוויית המשתמש בגלל הקושי למלא אותו במסך בעל מימדים צנועים. חשוב ליצור שדות גדולים ומובחנים היטב כדי לצמצם את הסיכון לטעויות מתסכלות שגוזלות לגולשים זמן יקר. דרך נוספת לעזור למבקרים באתר במובייל למלא טופס היא לאפשר להם לסמן שדות מסוימים מתוך תפריט במקום לחייב אותם להקליד. בשדות שבהם הקלט הוא ספרות בלבד (מס’ טלפון, מיקוד וכו’) הציגו לגולשים מקלדת של מספרים בלבד כך שכל ספרה תתפוס שטח גדול והסיכון לטעויות יקטן. אופציה נוספת היא מילוי אוטומטי כשהדבר אפשרי, ובאופן כללי כל פעולה שמקלה על הגולשים תתקבל בברכה.

למה אתר מובייל דל עלול לפגוע גם בקידום של האתר ה”רגיל”?
מאז העדכון של גוגל ב-2018, חשוב לוודא בכל סוג של אתר לסלולר שיש בו תוכן עשיר ונגיש. אם בחרתם באופציה של אתר ייעודי למובייל והוא מכיל פחות עמודים, או שישנם דפים עם מספר מועט יותר של קישורים ו/או תוכן דל בהשוואה לגרסה ה”רגילה”, גוגל עלולה לא לאנדקס את העמודים הנ”ל עבור האתר ה”רגיל”, כך שהביצועים שלו ייפגעו משמעותית.
באופן דומה אתר רספונסיבי או אדפטיבי שלא מציג תכנים מסוימים פוגע בדירוגים גם בחיפושים שמתבצעים בדסקטופ.
4. איזה תוכן חשוב להציג במובייל ואיך?
כבר כתבנו את זה כמה פעמים לאורך המדריך, אבל זה מסוג הדברים שתמיד כדאי להזכיר: באינטרנט, התוכן הוא המלך – וזה נכון גם לסלולר.
איך יוצרים תוכן אמין, נגיש ובעל ערך אמיתי עבור הגולשים בטלפונים הניידים? הבסיס זהה לפעולות שיש לבצע עבור האתר ה”רגיל”, אלה שכבר הצגנו בפרקים קודמים ובפרט פרק 3 ופרק 4.
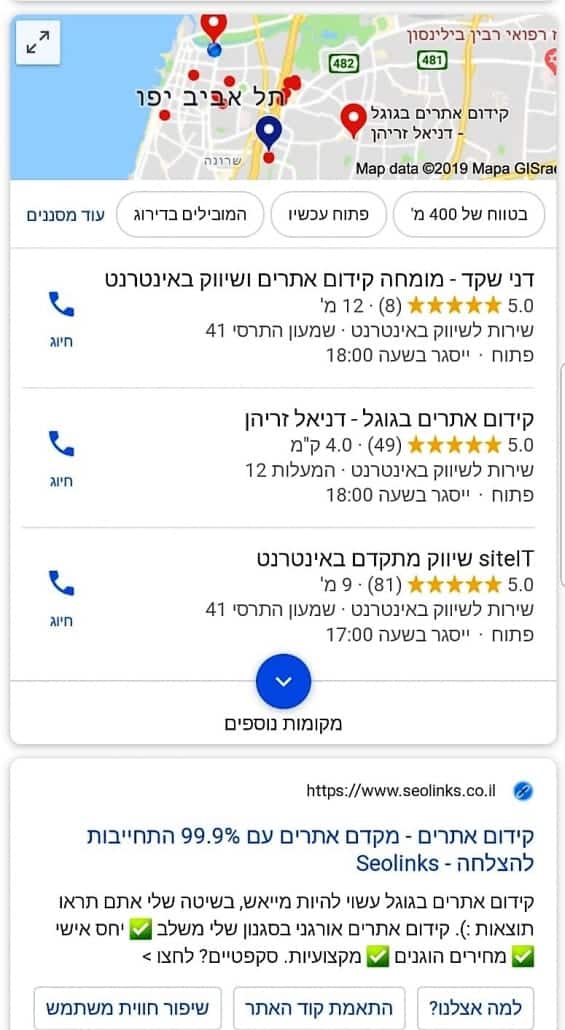
בנוסף, כדי לספק מענה לצרכים הייחודיים של מי שעובר על התוכן במסך קטן, חשוב במיוחד להקפיד על כותרות ותתי כותרות, על הצגת התוכן החשוב ביותר בחלק העליון של הדף כך שהגולשים יקבלו אותו במהירות ועוד לפני שהם נדרשים לגלול מטה ועל יצירת תכנים שמתאימים למאפיינים הספציפיים של חיפושים בסמארטפון (כפי שפורטו בסעיף 1 בפרק הנוכחי). בפרט כדאי לזכור שחלק בלתי מבוטל מהכניסות לאתר שלכם במובייל מתבצע במטרה ליצור אתכם קשר, כך שמומלץ לשקול לספק מענה אפקטיבי לחיפושים שכוללים ביטויים כמו “כתובת”, “טלפון”, את שם העסק ואפילו את העיר שבה אתם פועלים (או האזור).
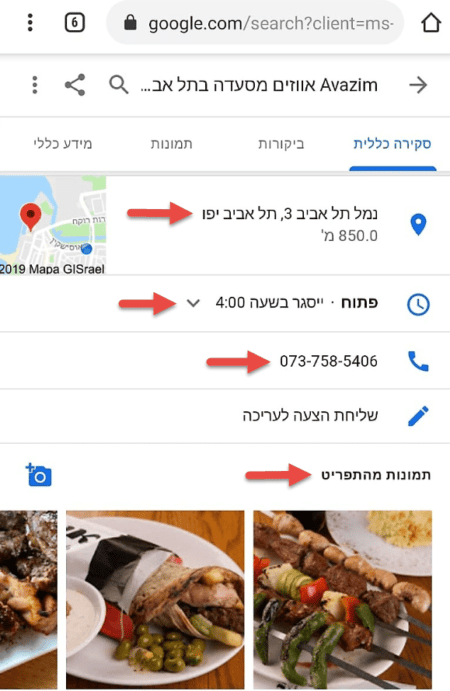
מעבר לכך ישנם דגשים ספציפיים לעסקים ספציפיים. באתר מובייל למסעדה למשל חשוב להציג באופן ברור את התפריט ולהבטיח גישה ברורה ומהירה אליו, באתר של אינסטלטור שמתחייב להגעה מהירה גם בשעות הלילה ובשבתות כדאי להבליט את העובדה הזו, באופן כללי שעות פתיחה הוא מידע רלוונטי במקרים רבים וכדאי שלגולשים בניידים יהיה קל למצוא אותו, בעלי אתרים שכוללים מערכת הזמנות נדרשים לוודא שהיא נוחה לשימוש בכל מסך, ואם תכירו היטב את הגולשים לאתר שלכם תוכלו גם לדעת מהם הצרכים הספציפיים שלהם.

ההיכרות יכולה להיות מבוססת על כלים כמו גוגל אנליטיקס. כלים אלה יודעים לספק מידע מפולח לגבי הגולשים בסלולר, וכדאי להפיק ממנו תובנות לטובת יצירת תכנים מותאמים ספציפית עבורם – באופן כללי ככל שתקדישו זמן ומחשבה להשבחת חוויית המשתמש בניידים, כך תוכלו להרוויח יותר ממהפכת הסמארטפונים, שמן הסתם ימשיכו להיות חלק דומיננטי מאוד בחיים של כולנו.
זהו הפרק האחרון(!!!) של מדריך SEO שלנו 🙂 אולי יעניין אותך גם:
- המדריך המלא לבניית אתרים בוורדפרס WORDPRESS
- גוגל אנליטיקס – המדריך המושלם
- המדריך המלא לרימרקטינג REMARKETING
צרו קשר


